Der Curb-Cut-Effek
Warum barrierefreies Webdesign allen nützt.
Barrierefreiheit wird häufig mit Speziallösungen für einzelne Nutzergruppen assoziiert. Dabei wird oft übersehen, dass barrierefreies Design einen spürbaren Mehrwert für alle Nutzer:innen schafft, auch unabhängig von Einschränkungen oder Hilfsmitteln.
Dieses Phänomen ist unter dem Begriff „Curb-Cut-Effekt“ bekannt.
Was bedeutet der Curb-Cut-Effekt?
Der Begriff stammt aus dem städtischen Raum:
In den USA wurden ab den 1970er Jahren Bordsteine an Kreuzungen abgesenkt, um Rollstuhlfahrenden eine selbstbestimmte Teilnahme am Straßenverkehr zu ermöglichen.
Schon kurze Zeit später zeigte sich:
Die Maßnahme kam weit mehr Menschen zugute.
Zum Beispiel:
- Eltern mit Kinderwagen
- Personen mit Rollkoffern oder Gehhilfen
- Zusteller:innen mit Handkarren
- Radfahrer:innen oder einfach bequem Gehende
Eine Maßnahme für Barrierefreiheit entwickelte sich zu einem Komfortstandard.
Der Curb-Cut-Effekt im Webdesign
Was im Straßenverkehr funktioniert, gilt ebenso im digitalen Raum.
Barrierefreie Maßnahmen auf Websites erhöhen die Benutzerfreundlichkeit, Verständlichkeit und Effizienz – für alle.
#1: Hoher Farbkontrast & gute Lesbarkeit
Kontraste, ausreichend große Schriftgrößen und klare Typografie erleichtern die Nutzung für:
- Menschen mit Sehbeeinträchtigungen
- ältere Nutzer:innen
- mobile User bei direkter Sonneneinstrahlung
- alle, die unter Zeitdruck Informationen erfassen müssen
#2: Bedienbarkeit ohne Maus
Websites, die vollständig per Tastatur steuerbar sind, sind hilfreich für:
- Nutzer:innen mit motorischen Einschränkungen
- Power-User, die ohne Maus navigieren
- Personen mit temporären Einschränkungen (z. B. verletzte Hand)
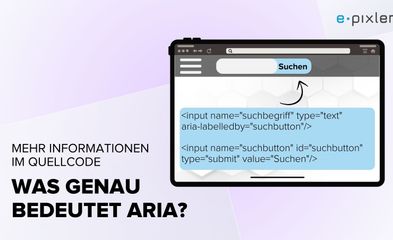
#3: Alternativtexte für Bilder
Alt-Texte ermöglichen Screenreadern den Bildinhalt zu vermitteln, sie sind aber auch nützlich für:
- Nutzer:innen mit langsamer Internetverbindung
- die Indexierung durch Suchmaschinen (SEO)
- die barrierearme Darstellung auf sprachgesteuerten Geräten
#4: Klare Struktur & einfache Sprache
Eine logisch aufgebaute Website mit sinnvoller Gliederung (z. B. H1–H6) und verständlicher Sprache fördert:
- Orientierung für Screenreader und Suchmaschinen
- schnelle Informationsaufnahme für alle
- inklusive Kommunikation, die niemanden ausschließt
Barrierefreiheit ist also keine Einschränkung, sondern Teil einer guten UX!
Barrierefreies Design ist nicht nur eine gesetzliche Vorgabe (etwa nach der BITV oder WCAG), sondern ein elementarer Bestandteil guter User Experience.
Was für eine bestimmte Zielgruppe erforderlich ist, verbessert auch für andere die Nutzung – oft unbemerkt, aber spürbar.
Was man sich also gerne beim nächsten Projekt fragen darf:
- Wo profitieren alle Nutzer:innen von einer barrierefreien Lösung?
- Welche bestehenden Funktionen lassen sich inklusiver gestalten?
- Ist Barrierefreiheit von Anfang an im Designprozess mitgedacht?
Und natürlich mit e-pixler!