
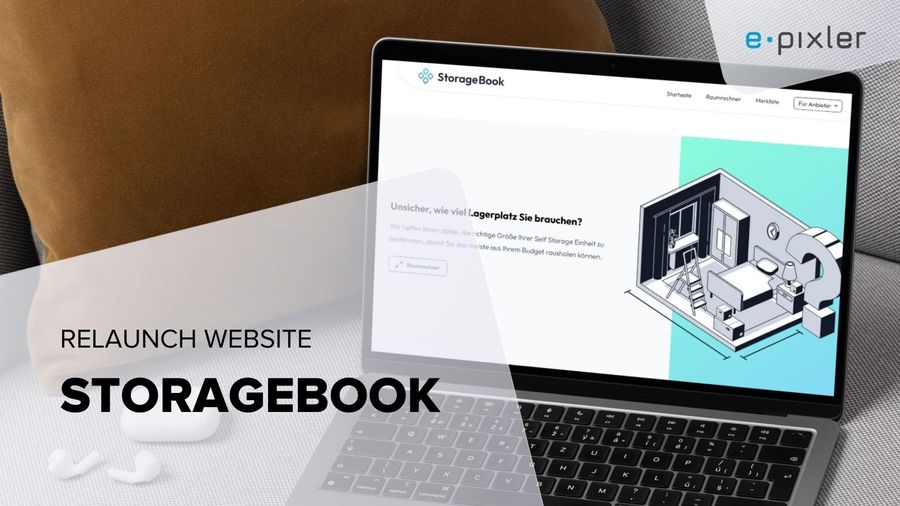
Relaunch für StorageBook: Modernes Design und CMS
Für unseren Kunden StorageBook durften wir einen umfassenden Website-Relaunch mit komplett neuem Design umsetzen.
Ausgangslage: WordPress & PHP
Die bisherige Website von StorageBook basierte auf einem klassischen WordPress-Setup mit PHP – funktional, aber technisch und gestalterisch nicht mehr auf dem aktuellen Stand. Ziel war ein moderner Relaunch mit klarer Nutzerführung, hoher Performance und einer skalierbaren technischen Grundlage.
Design: Frisch, intuitiv und durchdacht
Das neue Design wurde von uns konzipiert und in Figma entworfen. Es überzeugt durch eine klare Struktur, aufgeräumte Gestaltung und starke Nutzerzentrierung. Große, kontrastreiche Flächen, prägnante Typografie und gezielte Farbeinsätze (vor allem das wiedererkennbare Blau) sorgen für einen modernen Look mit hoher Wiedererkennbarkeit.
Die Startseite führt Nutzer direkt zur Standortsuche – ohne Umwege. Elemente wie die prominent platzierte Karte, klare Call-to-Actions („Jetzt Lager finden“) und übersichtliche Kachel-Elemente unterstützen eine intuitive Nutzerführung.
Die Gestaltung bleibt dabei leicht und funktional, ohne überladen zu wirken. Auch mobil macht das Design eine gute Figur: Responsiv umgesetzt, mit optimierter Navigation und gut lesbarer Darstellung auf allen Geräten.
Tech-Stack: Headless CMS & moderne Webtechnologien
Im Backend kommt das Payload CMS zum Einsatz – ein flexibles, Headless Content-Management-System, das perfekt zu den dynamischen Anforderungen von StorageBook passt.
Das Frontend haben wir mit Nuxt.js auf Basis von Vue.js und in Kombination mit TypeScript umgesetzt. So entstand eine performante, SEO-freundliche und moderne Weboberfläche.
Kunden-Dashboard mit Prisma.js & MariaDB
Ein zentrales Feature des Relaunches ist das neue Kunden-Dashboard, das direkt mit einer MariaDB-Datenbank verbunden ist. Die Anbindung erfolgt über Prisma.js, wodurch wir eine saubere, typensichere Kommunikation zwischen Frontend und Datenbank gewährleisten konnten.
Google Maps Integration mit Radius-Suche
Für die Standortsuche haben wir eine Google Maps Integration mit interaktiven Pins und Radius-Suchfunktion realisiert. Nutzer können so gezielt nach StorageBook-Standorten in ihrer Nähe suchen.
Verwendete Technologien im Überblick:
-
CMS: Payload CMS (Headless)
-
Frontend: Nuxt.js (Vue.js) mit TypeScript
-
Backend: MariaDB + Prisma.js
-
Design: Figma (von e-pixler)
-
Features: Kunden-Dashboard, Google Maps mit Radius-Suche
Wir freuen uns, dieses spannende Projekt begleitet zu haben und bedanken uns für das Vertrauen!