Barrierefreie Website
Alle Menschen sollen Ihre Website nutzen können. Unabhängig von Einschränkungen oder Geräten. Wir setzen Seiten um, die für alle zugänglich sind. Dabei richten wir uns nach den aktuellen Richtlinien wie WCAG und BITV.

Warum Accessibility?
Digitale Angebote müssen für alle zugänglich sein. Besonders für Menschen mit Einschränkungen sind sie oft unverzichtbar. Wer sie ausschließt, verschenkt Reichweite und Vertrauen.
Wir prüfen Ihre Website in zwei Schritten: fachlich und praktisch. Am Ende erhalten Sie einen Bericht mit konkreten Empfehlungen. Auf Wunsch setzen wir diese auch direkt um.
Barrierefreiheit verstehen
Für Menschen mit Behinderungen kann das Internet wie ein geschlossenes Buch sein, das kaum erfahrbar und nur schwer zugänglich ist. Unterschiedliche sensorische, kognitive und motorische Behinderungen und Einschränkungen bedeuten auch unterschiedliche Barrieren im Netz.
Blinde Nutzer:innen
Blinde Nutzer:innen bedienen den Computer ohne Maus und Monitor und sind auf die auditive oder taktile Ausgabe von Screenreadern und Braillezeilen angewiesen.
Sehbehinderte Nutzer:innen
Nutzer:innen mit Sehbehinderungen und Senior:innen, deren Sehvermögen eingeschränkt ist, brauchen eine individuelle Anpassbarkeit der visuellen Darstellung auf dem Bildschirm.
Gehörlose Nutzer:innen
Gehörlose und Schwerhörige haben die Schriftsprache nie oder nur unzureichend erlernt. Somit ist es ihnen fast unmöglich, Textinhalte auf Webseiten zu verstehen. Um das Internet nutzen zu können, müssen Avatare die vorhandenen Texte in Gebärdensprache wiedergeben. Oft werden auch vorhandene Videos mit Untertitelungen versehen.
Motorisch eingeschränkte Nutzer:innen
Motorisch eingeschränkte Nutzer:innen können Arme und Finger nicht vollkommen frei bewegen und sind daher darauf angewiesen, den Computer über eine Bildschirmtastatur und eine speziell angesteuerte Maus (Kopfmaus, Mundmaus, Joystickmaus) zu bedienen.
Kognitiv eingeschränkte Nutzer:innen
Kognitiv eingeschränkte Nutzer:innen haben oft Schwierigkeiten im Aufnehmen und Verarbeiten von Informationen. Sie brauchen daher besonders einfache Inhalte mit leicht verständlichem Text.
WCAG 2.0
Die Web Content Accessibility Guidelines (WCAG) legen fest, wie Websites barrierefrei gestaltet werden können. Sie basieren auf vier Prinzipien: Inhalte sollen wahrnehmbar, bedienbar, verständlich und robust sein.
Die Richtlinien decken in 61 Erfolgskriterien die 4 wichtigsten Bereiche bei der Interaktion von Webseiten ab:
-
- Wahrnehmbarkeit
- Bedienbarkeit
- Verständlichkeit
- Robustheit
Aktuell ist Version 2.2 gültig (seit Oktober 2023). Sie ergänzt frühere Versionen um Anforderungen für Menschen mit kognitiven Einschränkungen und mobile Nutzer. Die WCAG ist in vielen Ländern gesetzlich relevant und als internationaler Standard (ISO/IEC 40500) anerkannt.
Wir setzen diese Standards in unseren Projekten um und prüfen Websites auf Konformität.

BITV 2.0
Die Barrierefreie-Informationstechnik-Verordnung (BITV) regelt in Deutschland die Anforderungen an barrierefreies Webdesign für öffentliche Stellen. Sie basiert auf dem Behindertengleichstellungsgesetz (BGG) und orientiert sich inhaltlich an den WCAG-Prinzipien.
Die aktuelle Fassung von 2019 setzt die EU-Richtlinie 2016/2102 um. Statt eigener technischer Vorgaben verweist sie auf europaweit harmonisierte Normen.
Für private Anbieter wird der European Accessibility Act (Richtlinie 2019/882) ab 2025 relevant.

EU-Richtlinie
Mit dem BFSG setzt Deutschland die EU-Richtlinie 2019/882 um. Ab 28. Juni 2025 müssen viele private Unternehmen barrierefreie Produkte und digitale Dienstleistungen anbieten.
Betroffen sind unter anderem
-
Online-Shops
-
Banking-Angebote
-
E-Books
-
Betriebssysteme
-
Selbstbedienungsterminals
Ziel ist ein einheitlicher Standard für Barrierefreiheit in der gesamten EU. Das Gesetz gilt für neue Produkte und Services, mit Ausnahmen für Kleinstunternehmen.
Assistive Technologien
Menschen mit Einschränkungen nutzen spezielle Hilfsmittel, um Computer und Websites bedienen zu können. Hier stellen wir die wichtigsten vor.
Screenreader
Blinde oder sehbehinderte Menschen nutzen Screenreader, um sich Inhalte vorlesen oder auf einer Braillezeile ausgeben zu lassen. So können sie sich auf Webseiten orientieren und navigieren.
Braillezeile
Bildschirmlupe
Bildschirmtastatur
Spracheingabe
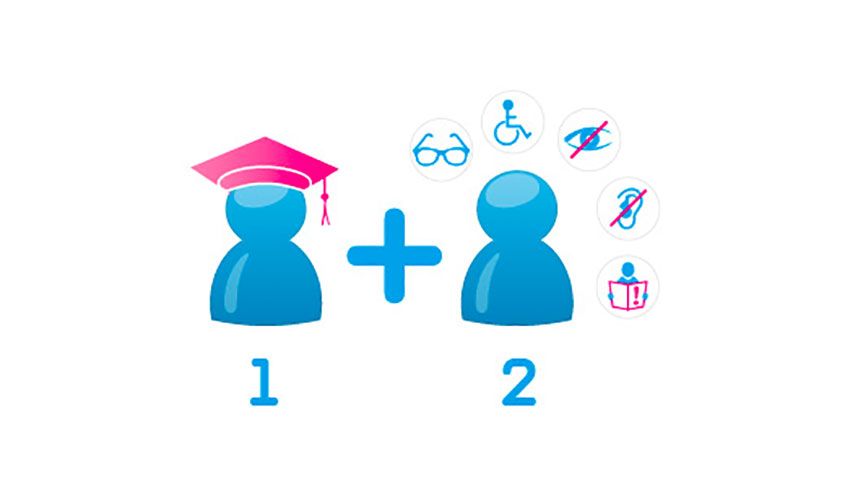
2-Phasen-Modell
WCAG und BITV bieten eine gute Grundlage für barrierefreies Webdesign. Unser 2-Phasen-Modell geht weiter. Zuerst prüfen Fachleute die Seite. Danach testen Personen mit Einschränkungen die Nutzung in der Praxis.

Phase 1: Expertenwissen
In einer ersten Phase testen Usability-Experten mit einem Prüfverfahren, das auf den aktuellen WCAG- und BITV-Richtlinien basiert, Ihre Webseite und identifizieren Barrieren.

Phase 2: Authentisches Testen
In der zweiten Phase testen betroffene Personen das Webangebot, indem sie ganz natürlich mit der Webseite interagieren. Hierbei verwenden sie auch die assistiven Technologien, auf die sie bei der Nutzung des Internets angewiesen sind.

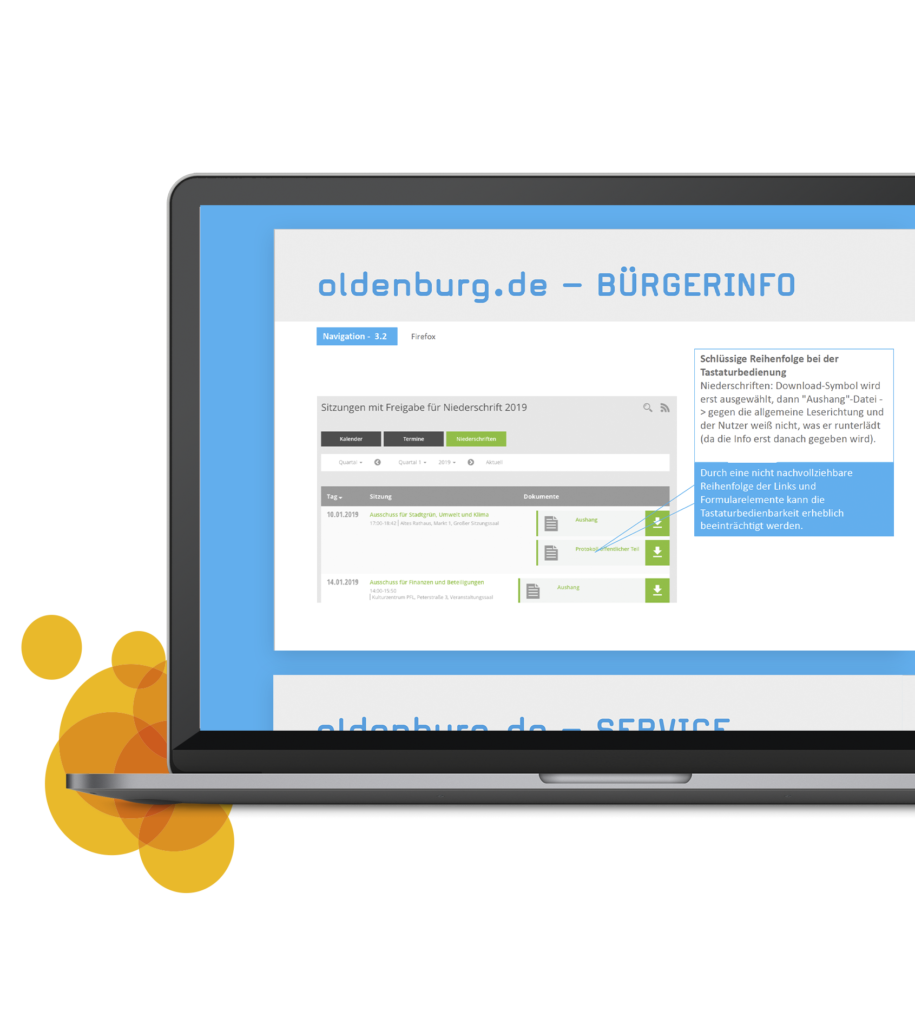
Referenz barrierefreies Testen


Website der Stadt Oldenburg
Für die Website der Stadt Oldenburg gilt die gesetzliche Pflicht, barrierefrei gestaltet zu sein. e-pixler testete die Website in einem 2-Phasen-Modell.
Zunächst untersuchten Accessibility-Experten mit Prüfverfahren – basierend auf WCAG 2.0-/2.1- und BITV 2.0-Richtlinien – den Online-Auftritt der Stadt Oldenburg. In Phase 2 erfolgten authentische Nutzertests. Betroffene Personen erfüllten vorgegebene Aufgaben auf der Website und verwendeten dabei assistive Technologien, auf die sie angewiesen sind.
e-pixler fasste die Ergebnisse beider Phasen in einer anschaulichen Präsentation zusammen, die auch Handlungsempfehlungen für noch nicht oder nicht vollständig erfüllte Barrierefreiheit vermittelt. Wichtig für den Kunden war die Feststellung, dass die meisten Prüfschritte, bei mindestens einem Element in Ordnung sind. Bedeutet es doch, dass Wissen darüber besteht, aber die Umsetzung konsequenter auf allen betroffenen Elementen durchgeführt werden muss. Insbesondere ist eine regelmäßige Kontrolle wichtig, wenn aus Aktualitätsgründen immer wieder neue Elemente hinzukommen.